|
|
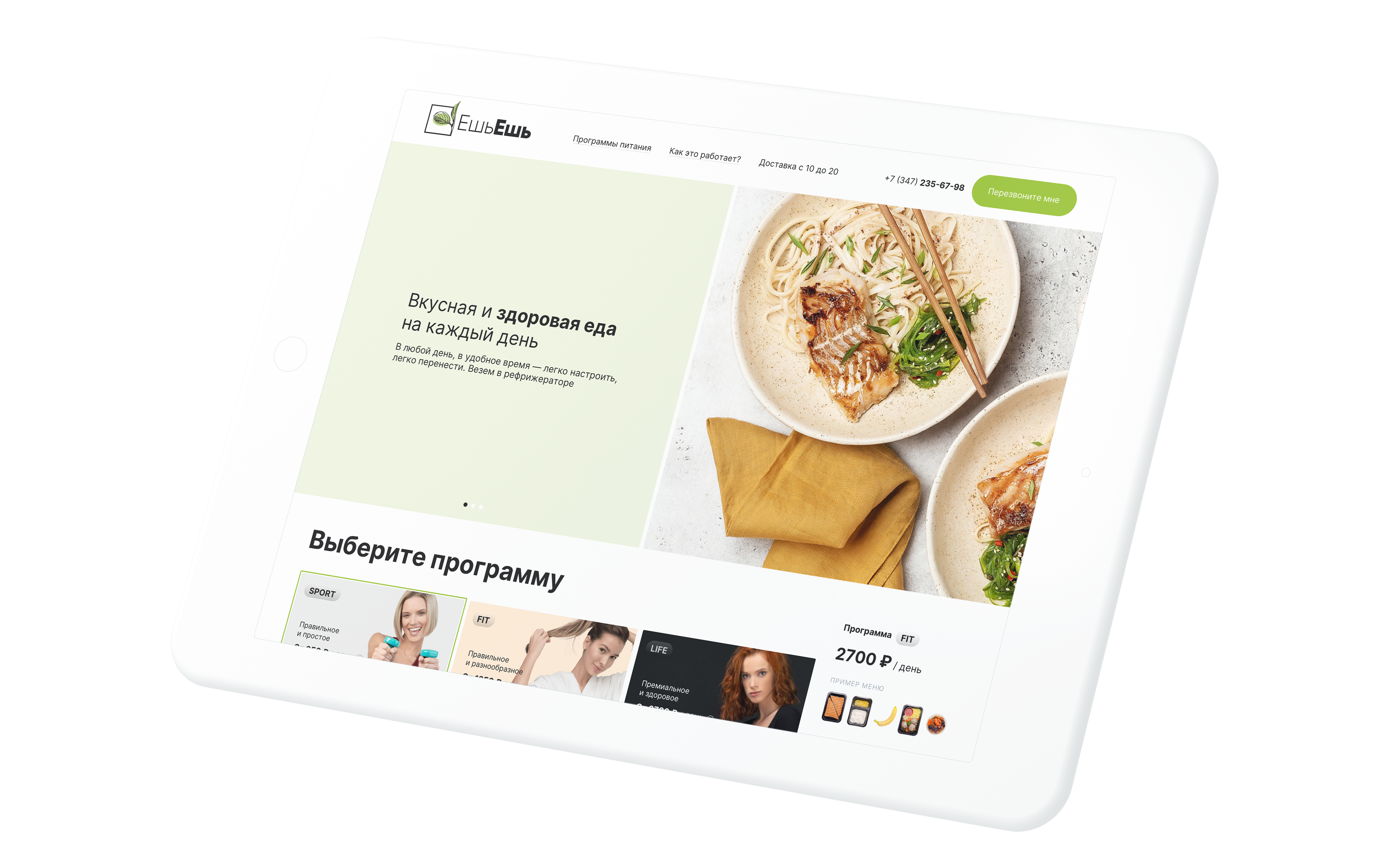
ЕшьЕшь — сервис по доставке питания
ЕшьЕшь — это сервис по доставке готового сбалансированного ЭКО-питания.
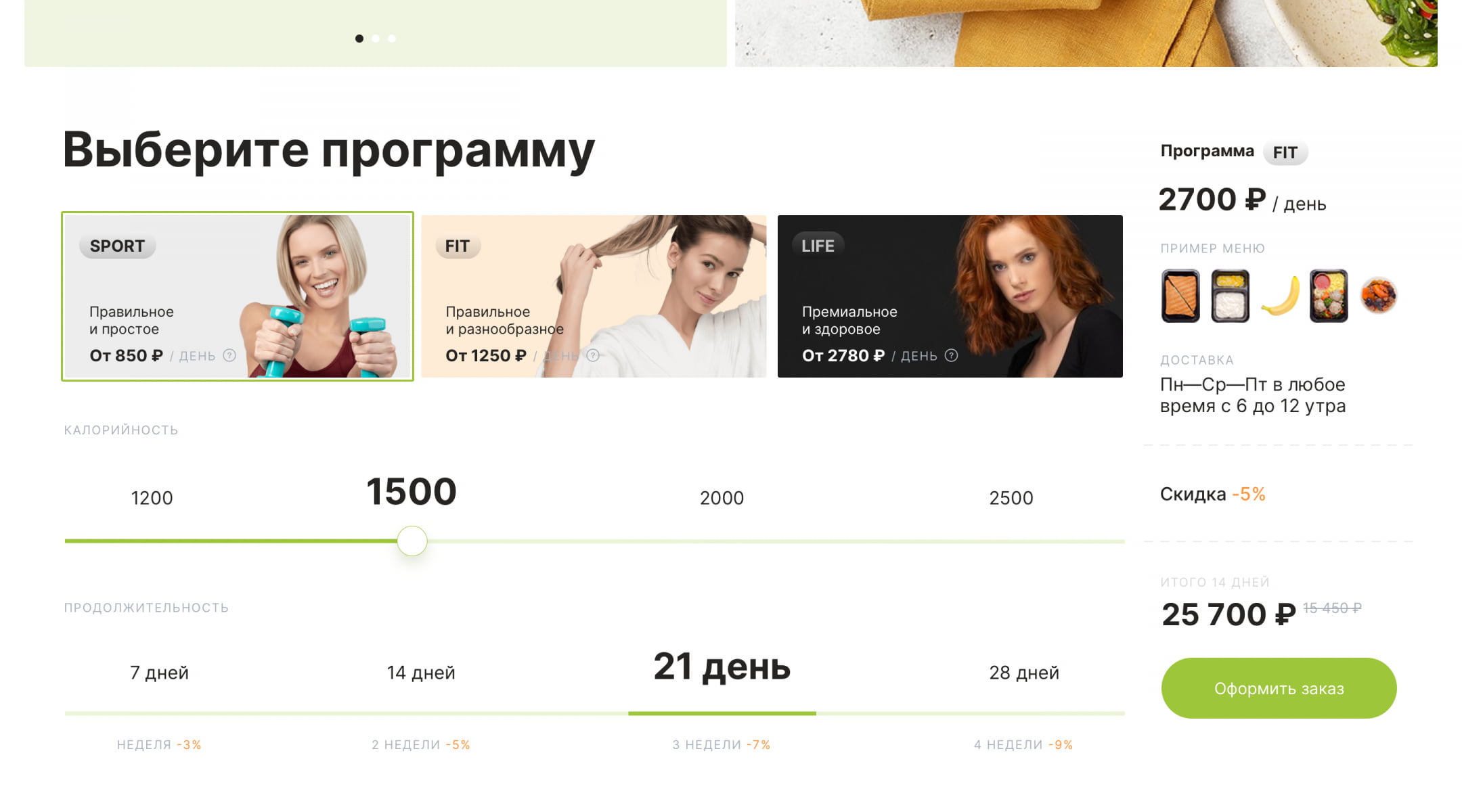
ЗадачаКратко рассказать про сервис и команду, показать примеры меню на день. Придумать и реализовать калькулятор, который исходя из калорийности и продолжительности предлагает программу питания. РешениеНовогодняя предпраздничная суета. Из-за сжатых сроков было принято решение делать — одностраничный сайт с «поэтажной вёрсткой». Это поможет без последствий, по мере развития, добавлять новые блоки и страницы.  На 2 экране предлагаем оформить заказНа первый взгляд простейший калькулятор, а на деле продуманный совместно с клиентом бэкенд.  Заранее создается база блюд со своими свойствами, например калорийность. Затем план питания и подача меню исходя из 3 основных программ. Регулярная смена менюВажно, что все приёмы еды разнообразные и сбалансированны по КБЖУ. Смена меню регулярная и в зависимости от выбранной программы подбираются разные линейки питания.
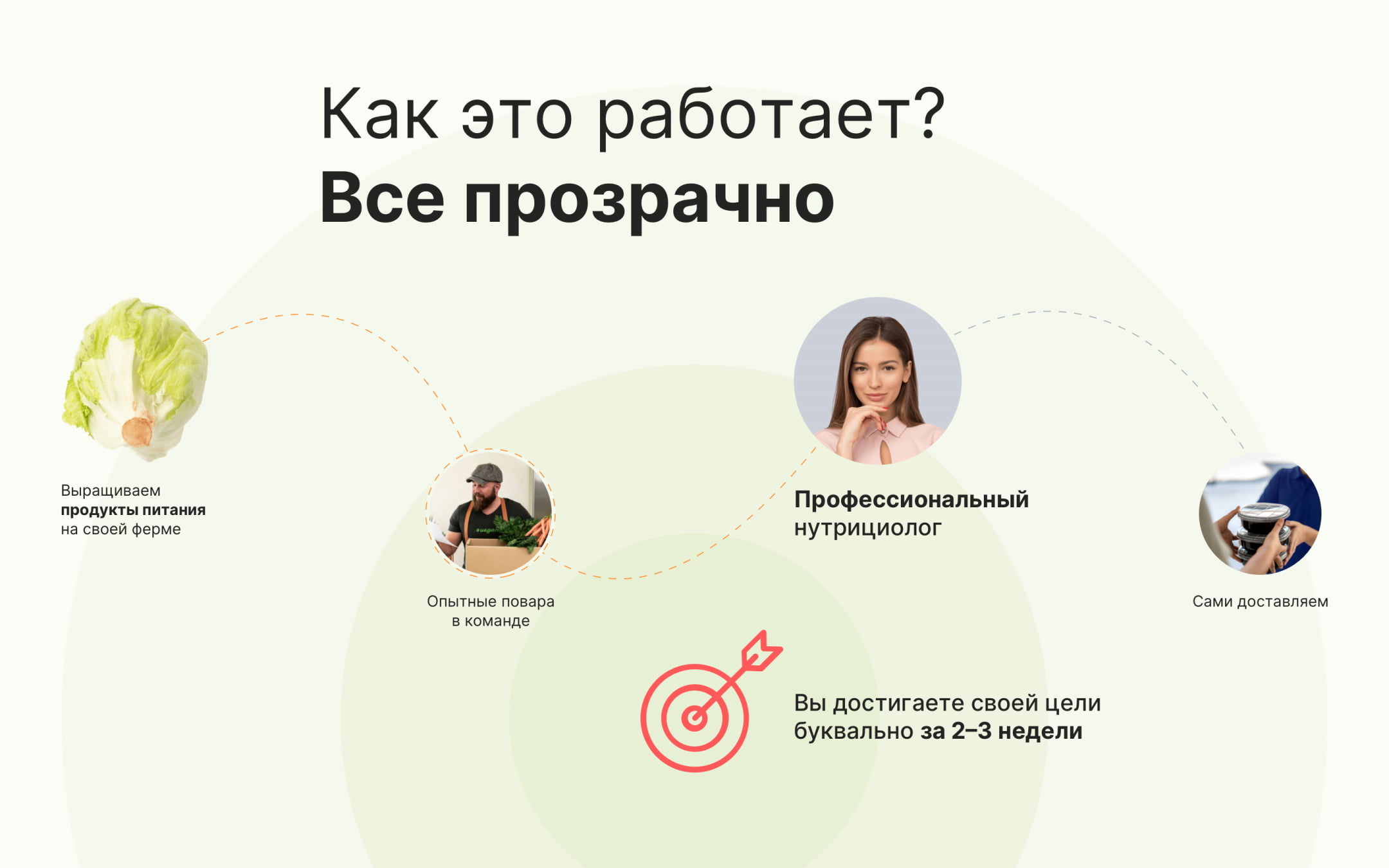
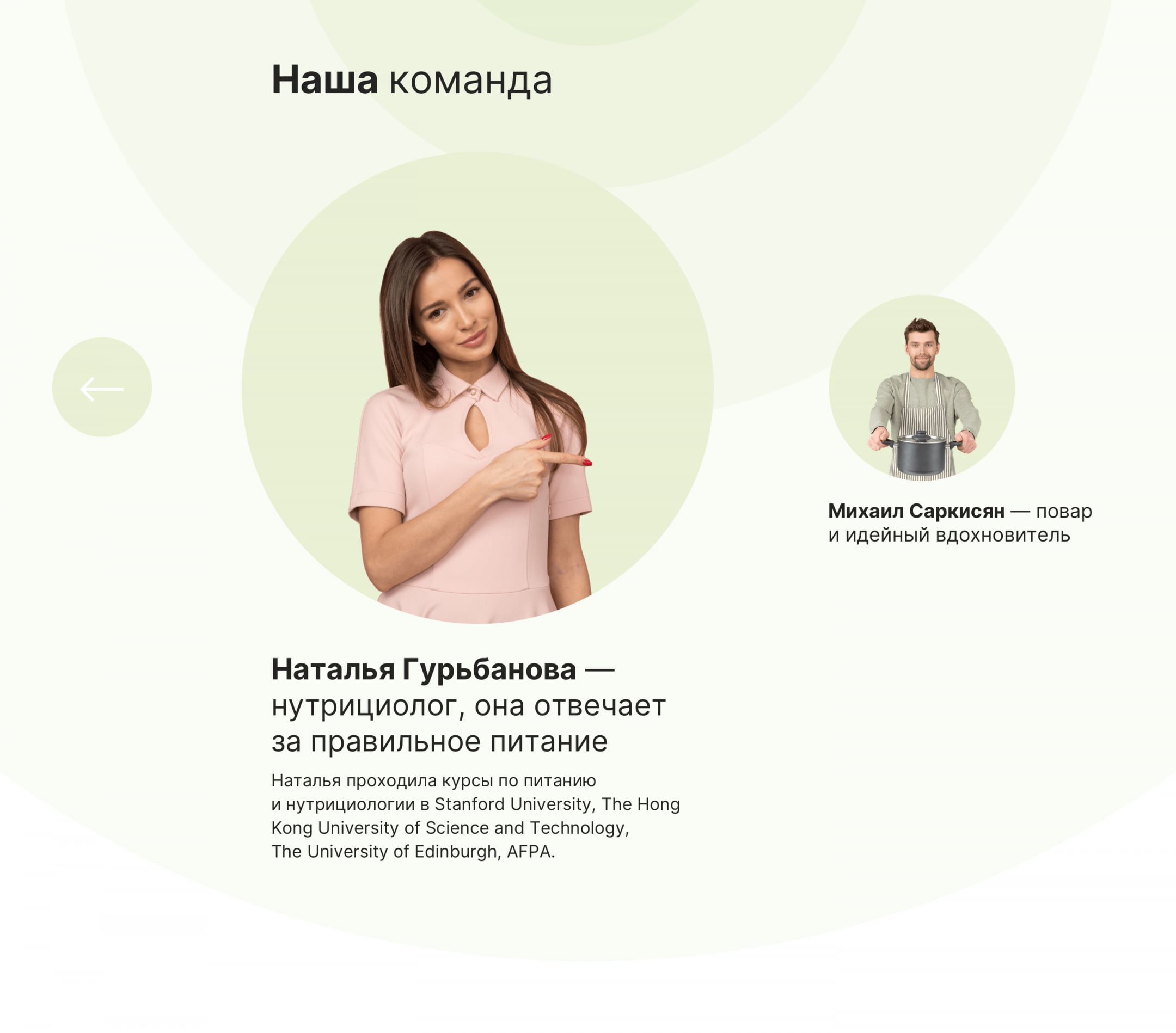
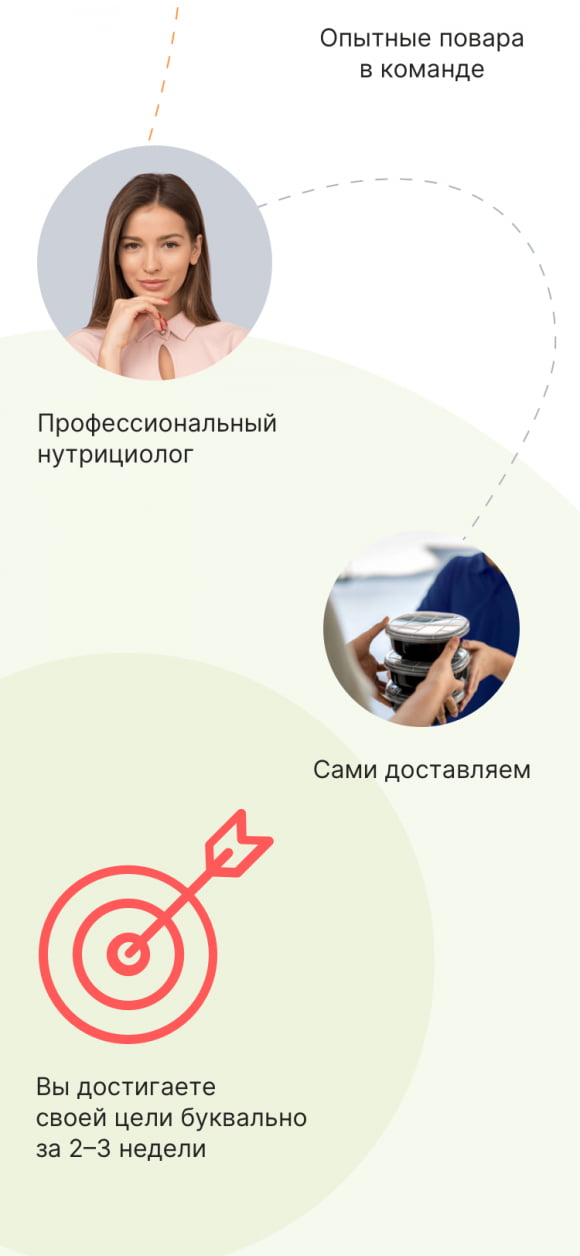
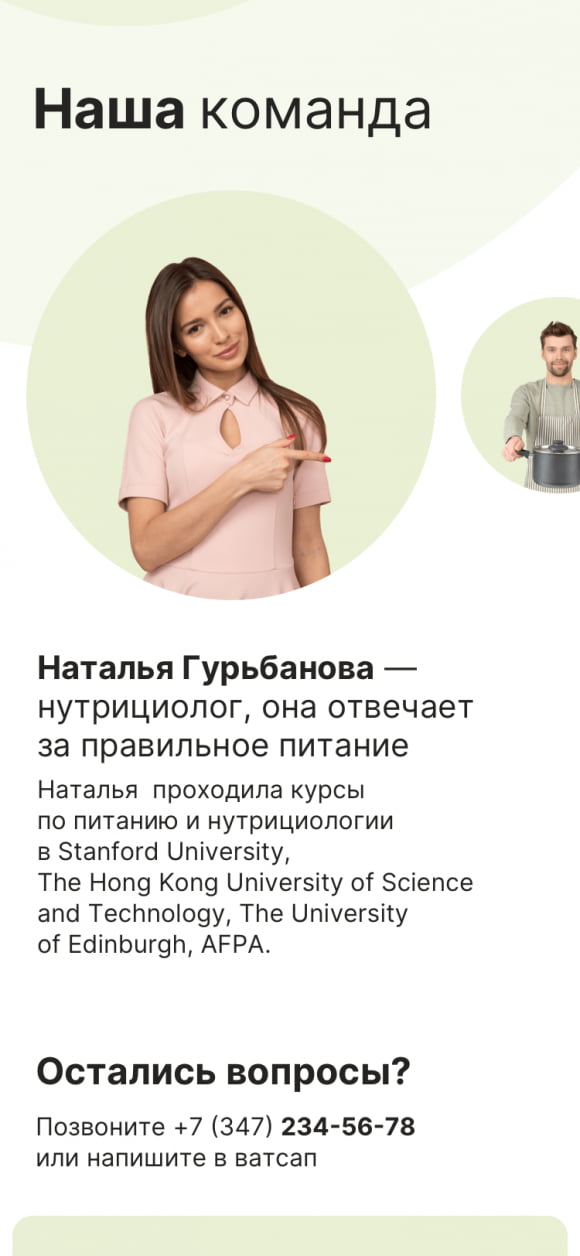
 Сервис и командаРебята выращивают продукты питания на собственной ферме. Ставят цели и достигают их. Похудеть? Набрать вес? ЕшьЕшь — поможет с питанием!
 Команда из фермера, повара, профессионального тренера по плаванию и врача-диетолога составят для тебя не только правильное, но и разнообразное меню на каждый день.
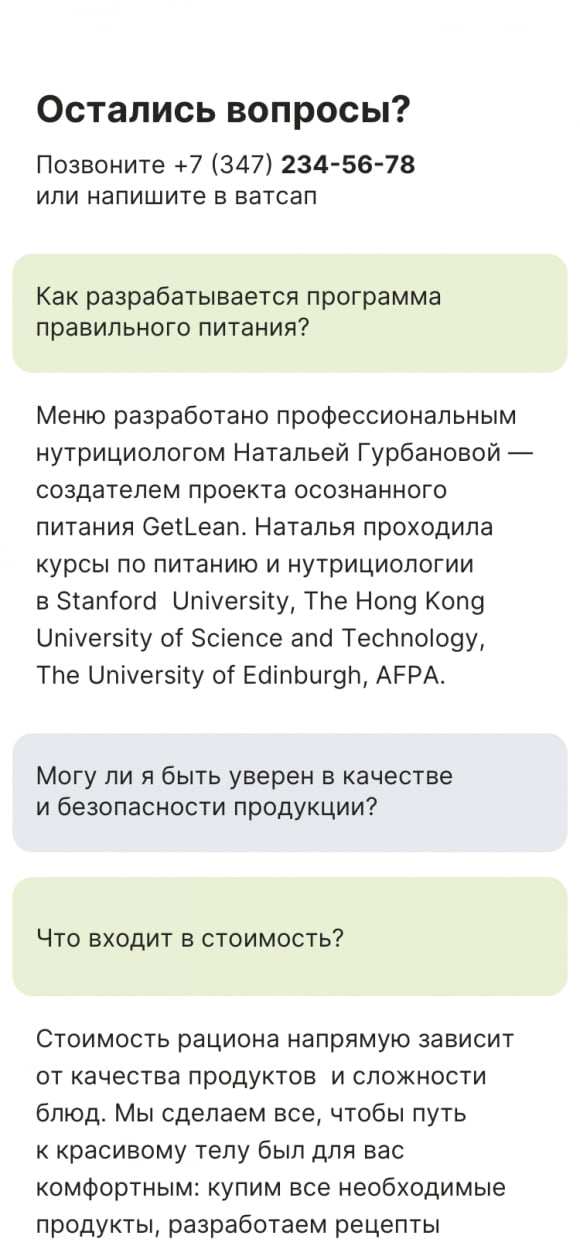
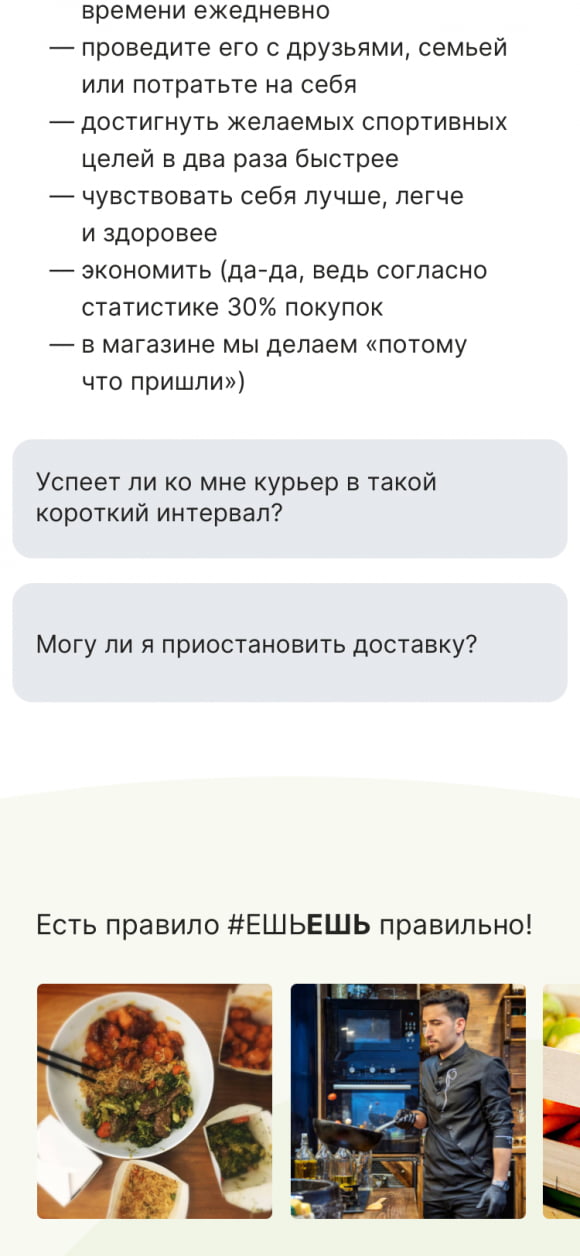
 Вопросы и ответыКлассический «аккордеон» с раскрывающимися ответами на популярные вопросы. Если что-то не нашли, то можно написать или позвонить. Вопросы и ответы, как и все на сайте, редактируются в системе управления, есть возможность удалять и добавлять новые.  Виджет с фото из InstagramПодгружаем как все фотографии с аккаунта пользователя, так и фотографии, отмеченные тегом
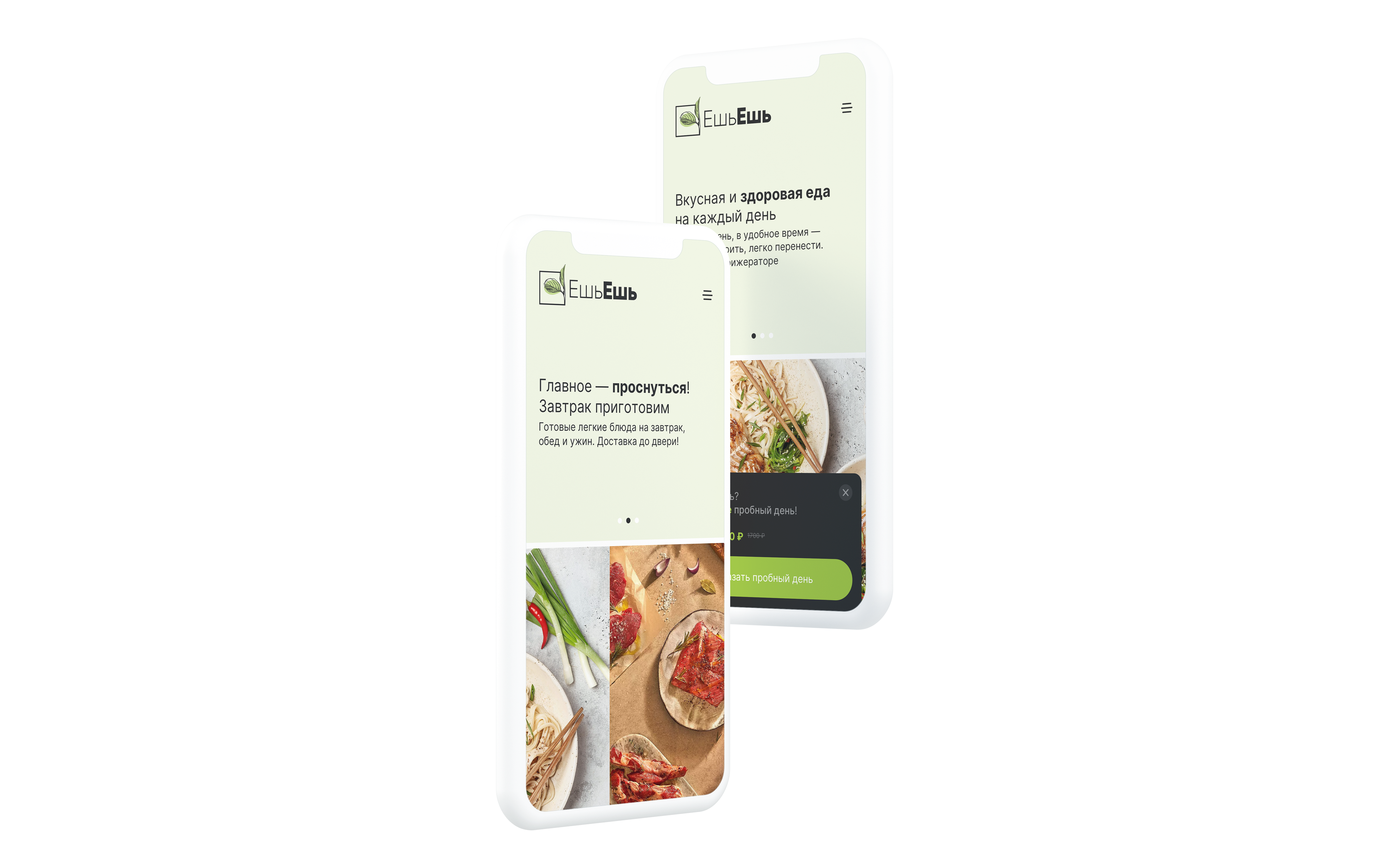
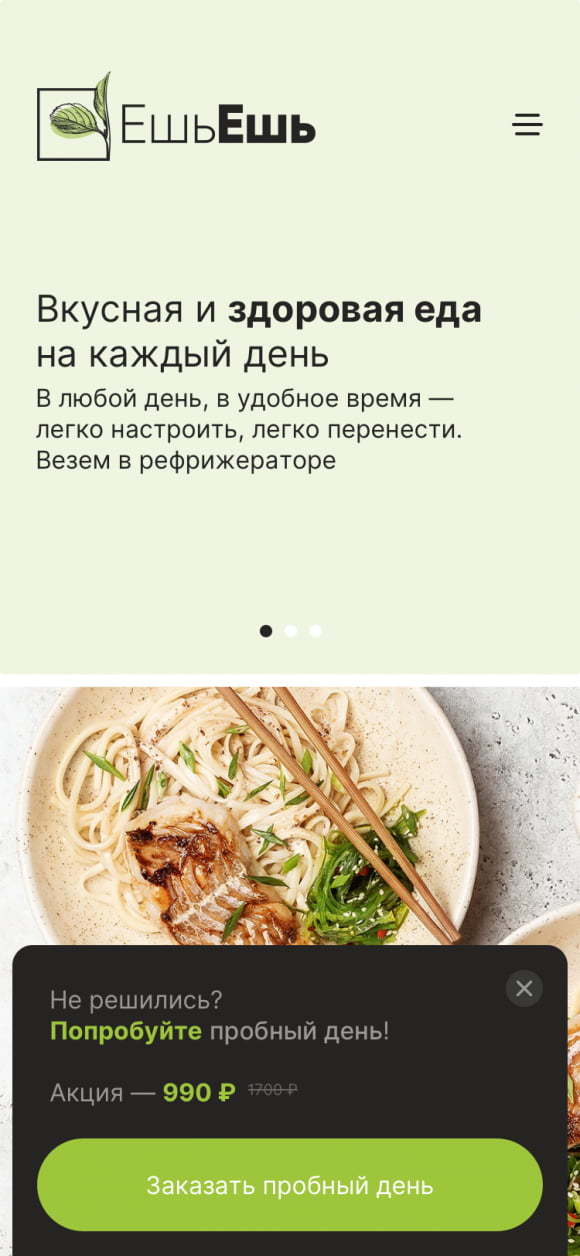
 Мобильные экраныТребовалось максимально быстро адаптировать экраны под мобильные и заверстать всё это дело. 
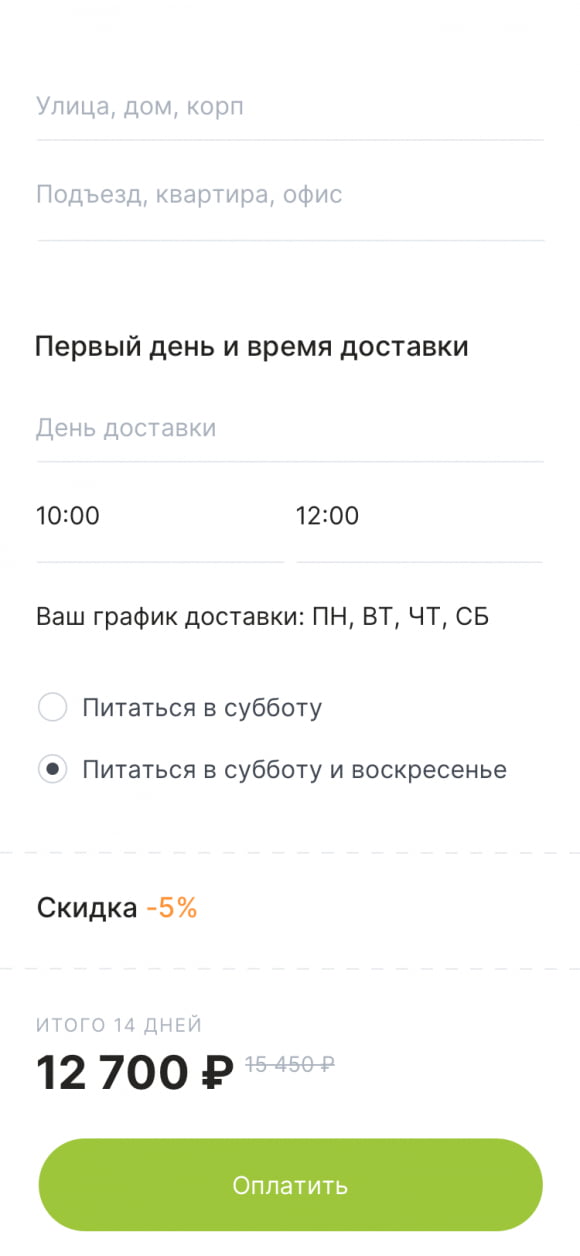
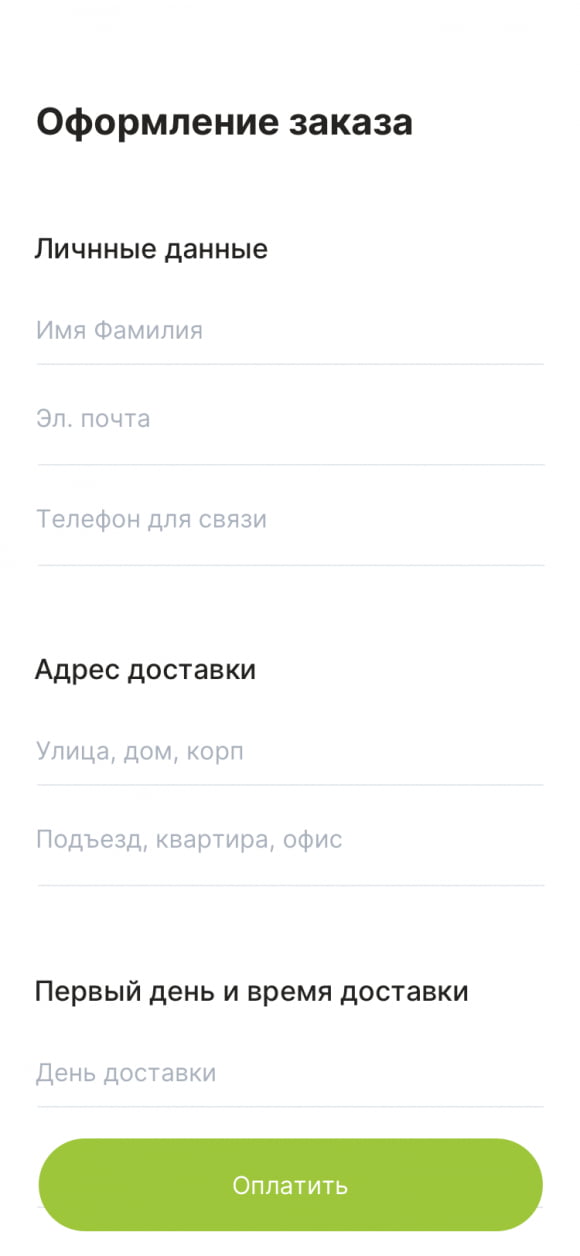
Решили пойти самым простым путём — также как и с переносом слов при вёрстке книг. Нет ничего страшного в том, что какой-то элемент не влазит в экран. Работаем как с текстом — переносим на следующую строку— Рома Ганиев, Арт-директор и дизайнер Часть элементов интерфейса делали сразу под разные разрешения экранов, например форма с оформлением заказа — на разных экранах она выглядит одинаково. Призыв к действиюЕсли человек ничего не заказал во время первого визита на сайт, то при повторном входе предлагаем заказать пробный день. Также этот оффер показываем когда человек пролистал сайт до конца и ничего не заказал.    Скидки считаются автоматически исходя из продолжительности. Последовательные и понятные шаги Никаких лишних полей, только самое необходимое: Имя Фамилия и Контактная информация получателя (Телефон для связи, Эл. почта для уведомлений и Адрес для доставки). Затем нужно определиться в какое время удобно получить заказ и нужна ли еда в выходные дни. Подача процесса работы теперь вертикальная и при прокрутке пунктирная линия динамически меняет цвет.
   Познакомиться с командой можно привычными для телефона жестами — свайп вправо или влево.
Область нажатия всех элементов интерфейса сделана таким образом, чтобы без труда пользоваться одним большим пальцем. Карусель фотографий из инстаграма и блок с отзывами с привычной для мобильных горизонтальный прокруткой.    ИтогоМенее чем за месяц, без технического задания и прототипов, разработали систему управления сайтом под конкретные задачи клиента и запустили сайт. Придумали визуальную концепцию. Тщательно проработали CJM и подготовили финальные макеты уже через две итерации. Параллельно писали тексты и курировали работу фотографа (предметная и портретная съёмка). |