|
|
Колледж парикмахерского мастерстваМастерская точной стрижки и колористики «ABC», опираясь на свой многолетний опыт в сфере красоты и опыт мировых школ, решили поднять уровень парикмахерского ремесла в городе и открыли колледж
ЗадачаСоздать информационный сайт для компании, которая обучает одних людей делать других людей красивыми. Так как колледж действует на основе образовательной лицензии, обязательно нужно учитывать требования законодательства для сайтов учебных заведений.
В процессе работы над проектом появляется множество идей и гипотез. Это нормально, но что делать если времени нет? Один из вариантов — набросать концепт и обсудить с заказчиком. Есть вероятность, что это как раз то что нужно. Забегая вперед скажу, что они отказались от такой подачи материала и это скорее неудачный опыт. В итоге сделали как обычно: прототип, потом дизайн, потом отдали в работу.
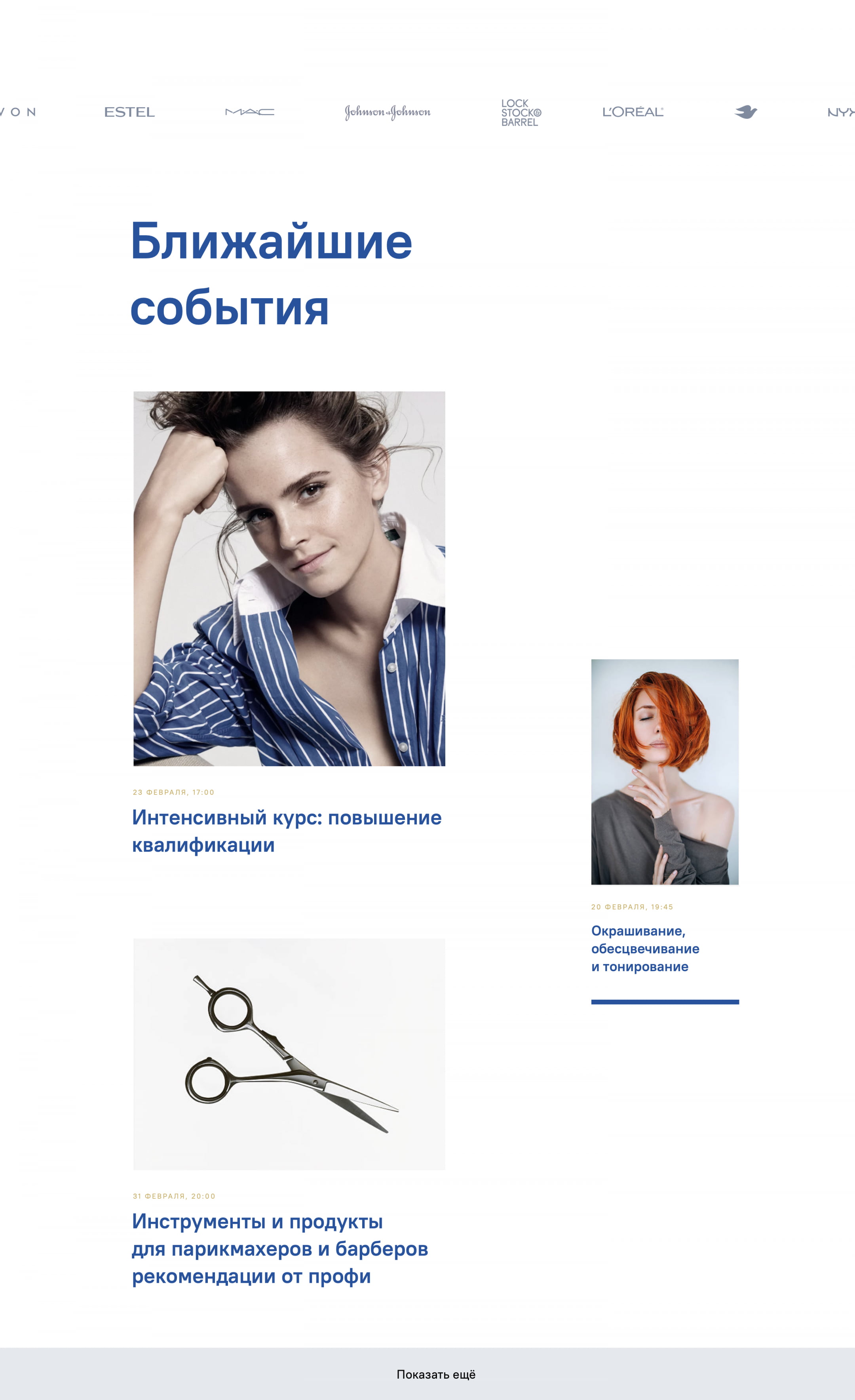
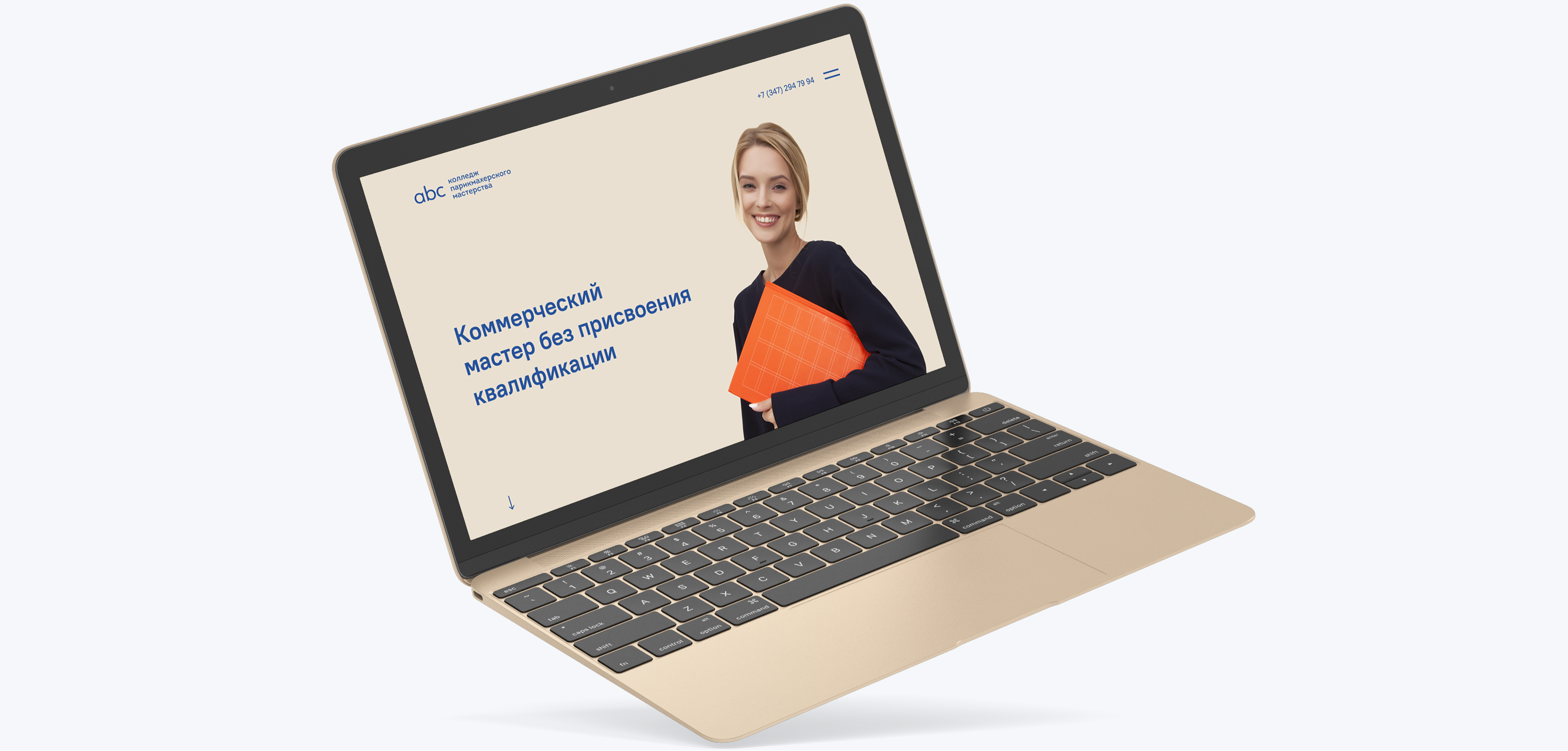
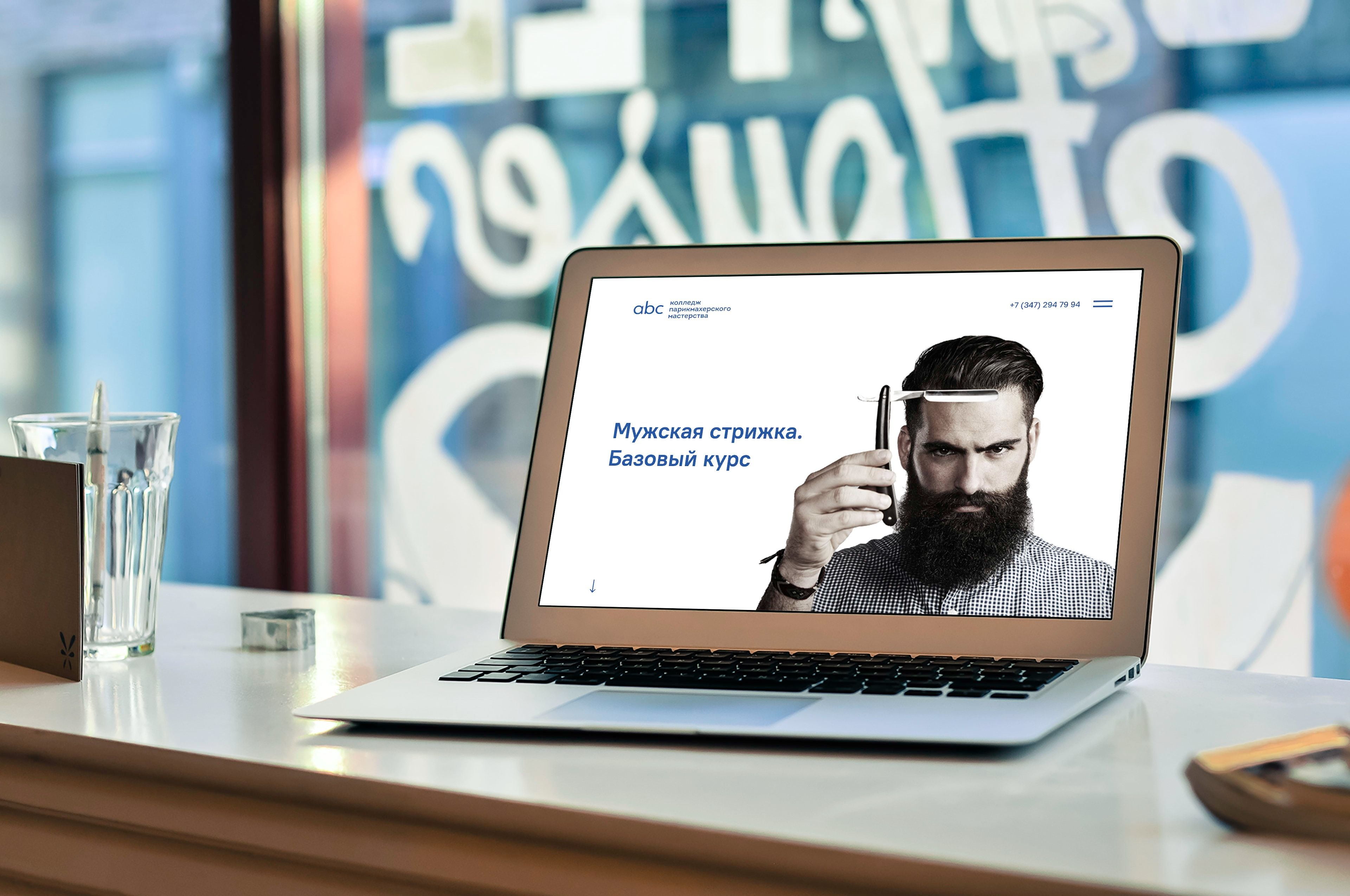
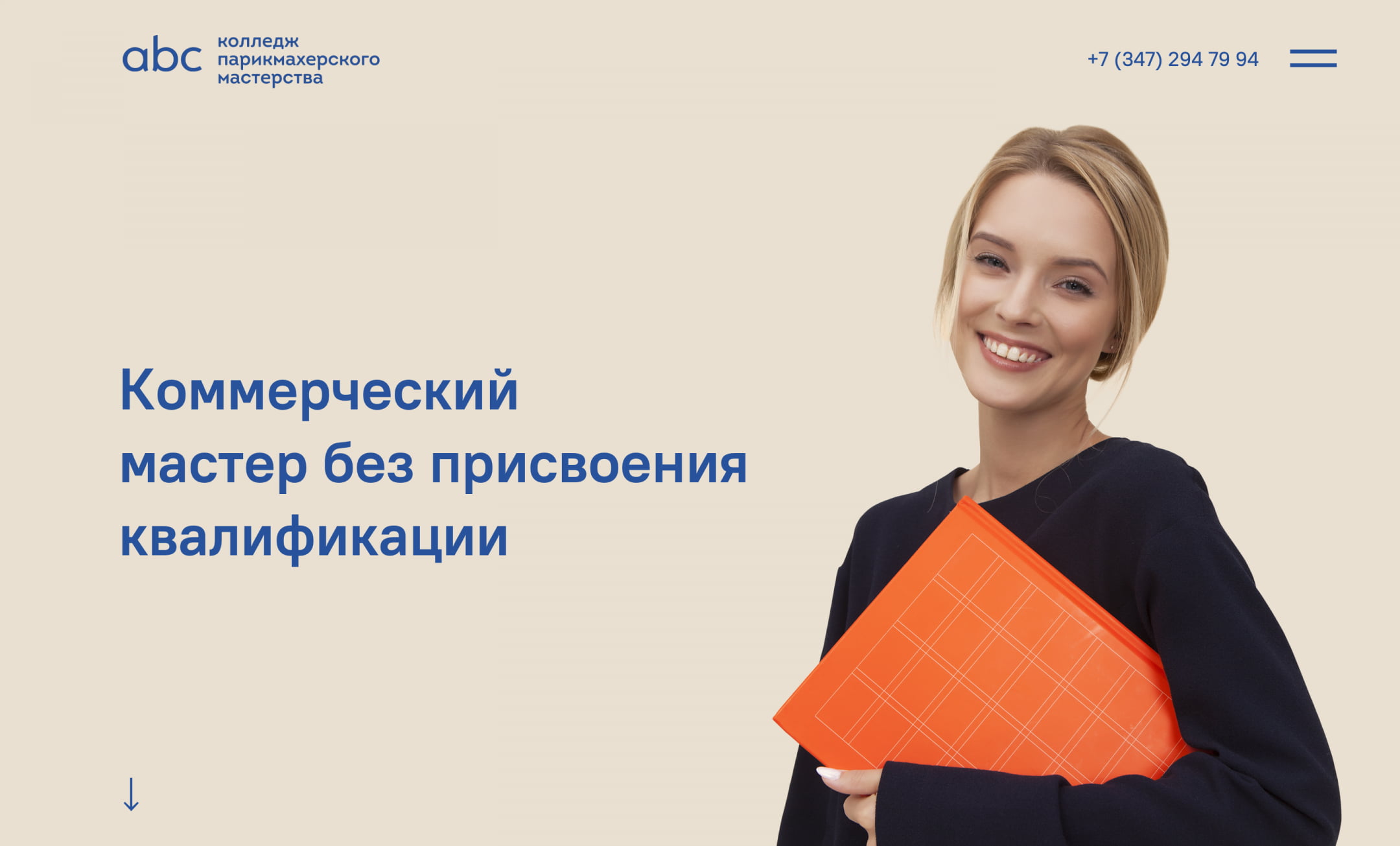
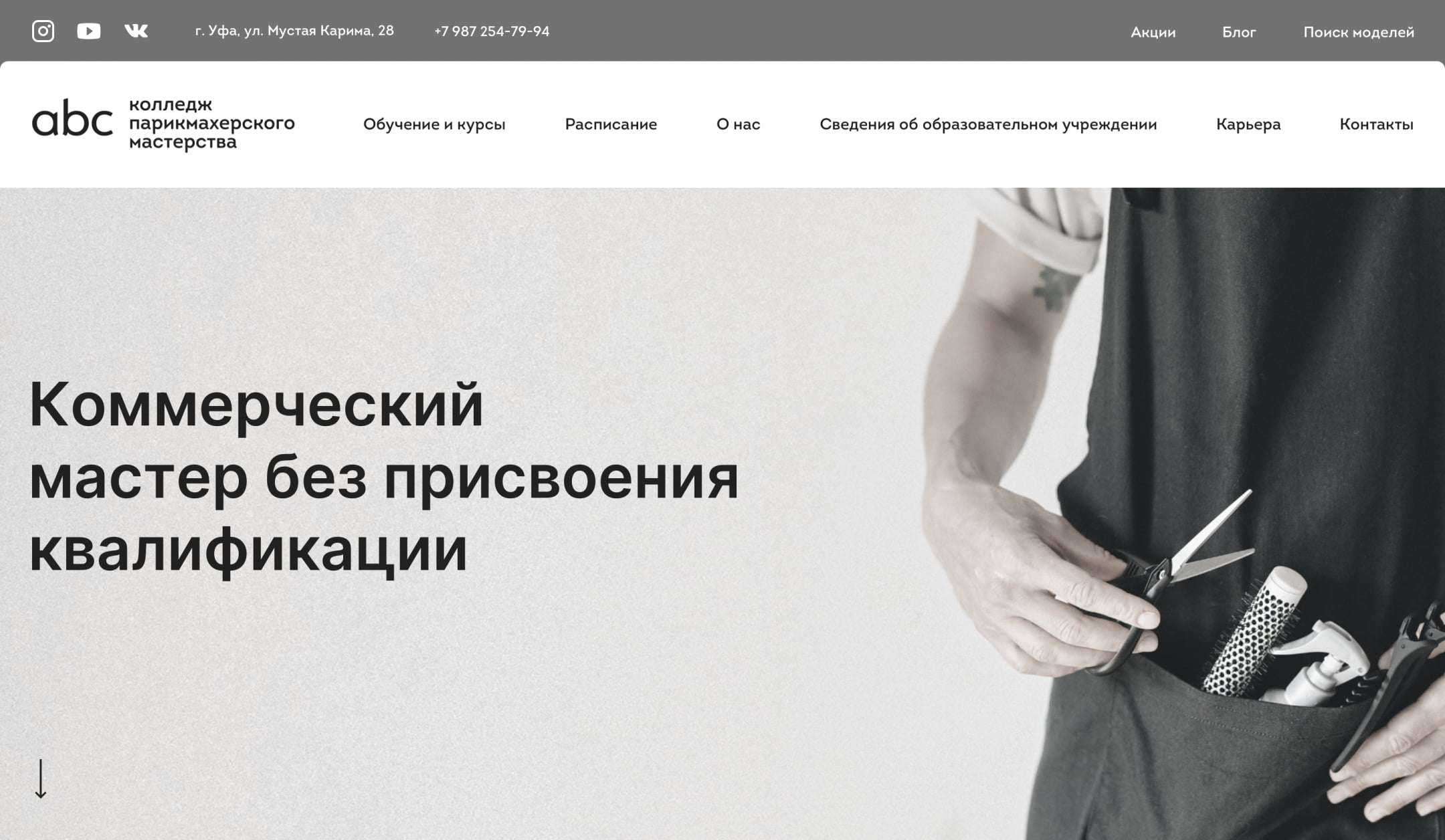
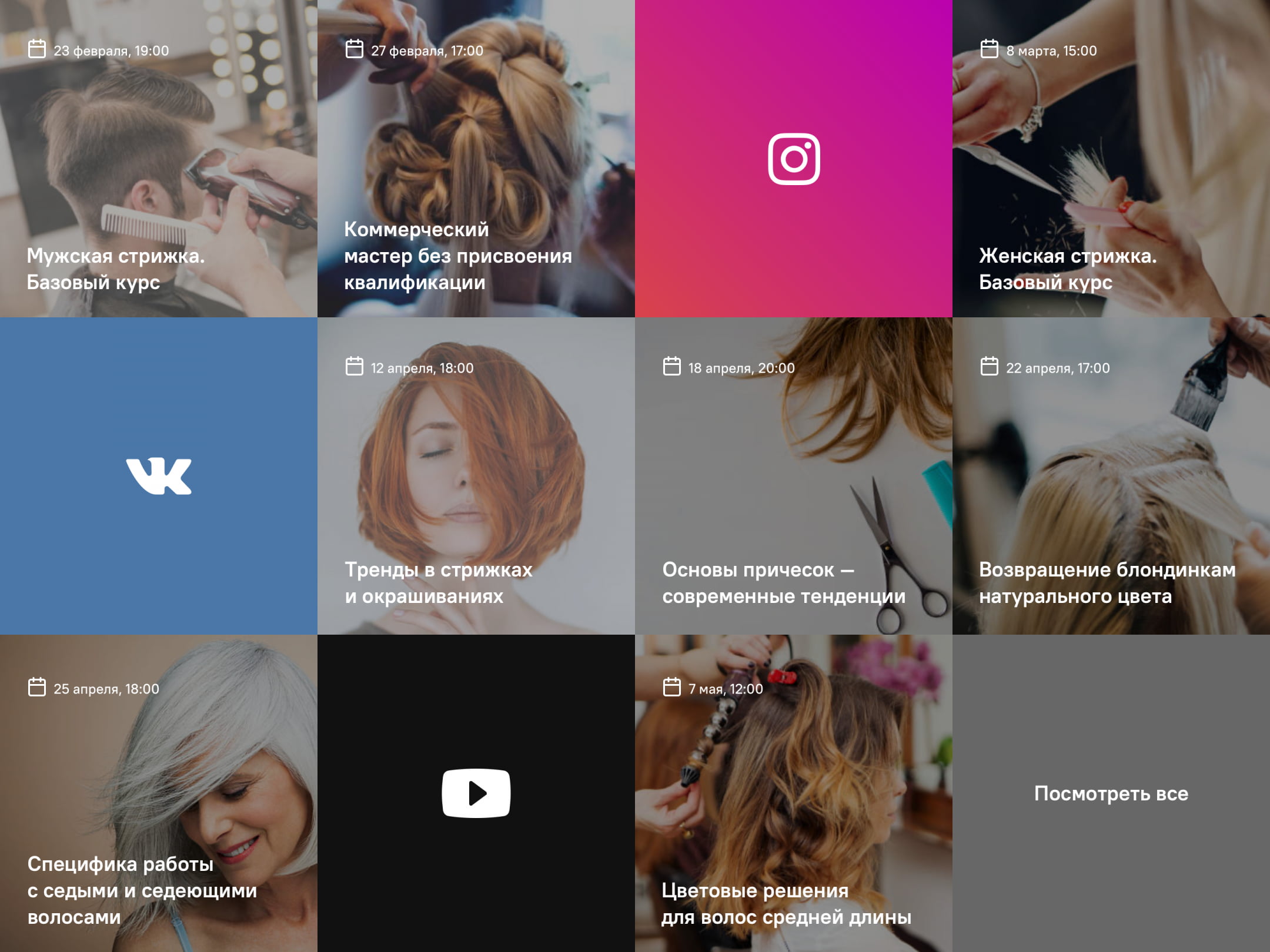
Сначала мобильныеИспользовали метод «Сначала мобильные». Требовалось показать самое важное в первую очередь и «небольшими порциями». Макет разделили на 3 части. На старте показываем одно из направлений. Это может быть слайдер с конкретным направлением или зацикленный ролик. Минимум информации — на этом экране мы пытаемся зацепить будущего колориста. Затем показываем буквально 3 ближайших события и за счёт нестандартной сетки и контраста направляем и вовлекаем.
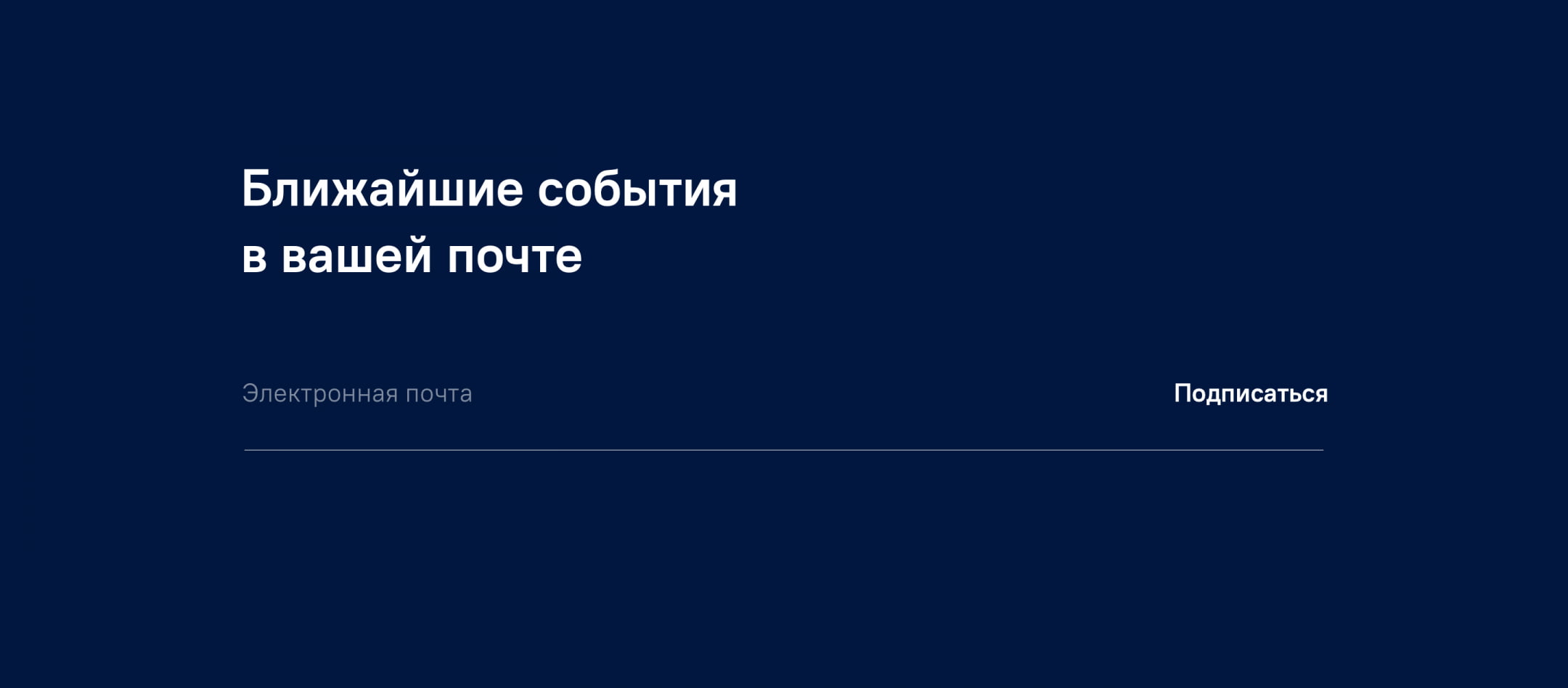
 Финальное — призыв к действию. В колледже много всего происходит и чтобы «быть в теме» достаточно оставить электронный адрес почты. Конечно, это первый шаг и в будущем рассылки можно было бы развить. , например.  Не забываем про контекстГде и когда будет использоваться сайт? Здесь меню переезжает направо и появляется телефон для связи. Шапка фиксированная и контакты всегда на виду.
 Шаг назадПринято волевое решение — отказаться от концепта и вернуться к более привычным паттернам. Просьба клиента — придерживаться прототипа.
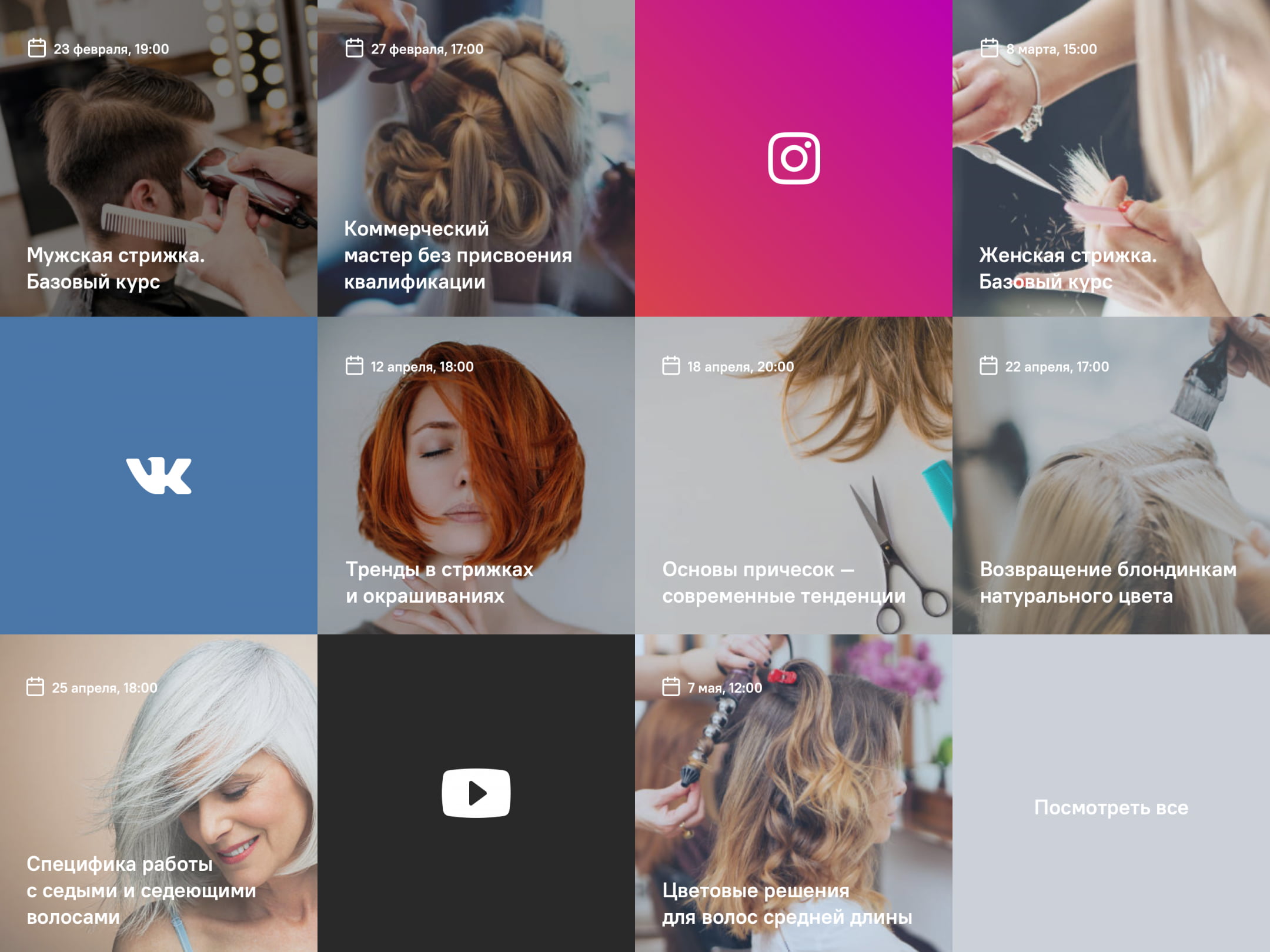
 Начинаем сначалаНаправлений много и может быть ещё больше. Экспериментируем с горизонтальной прокруткой и понимаем, что это так себе решение... Ищем дальше.  Оформляем блоками расписание и разбиваем кликабельными логотипами популярных сайтов и сервисов. В идеале это должно напомнить Инстаграм.  Стартовый экран не трогаем. В будущем здесь будет стандартная горизонтальная навигация и слайдер с направлениями. Редактор сайта, при помощи конструктора, сможет самостоятельно создавать слайды и задавать нужный интервал времени для смены кадров.
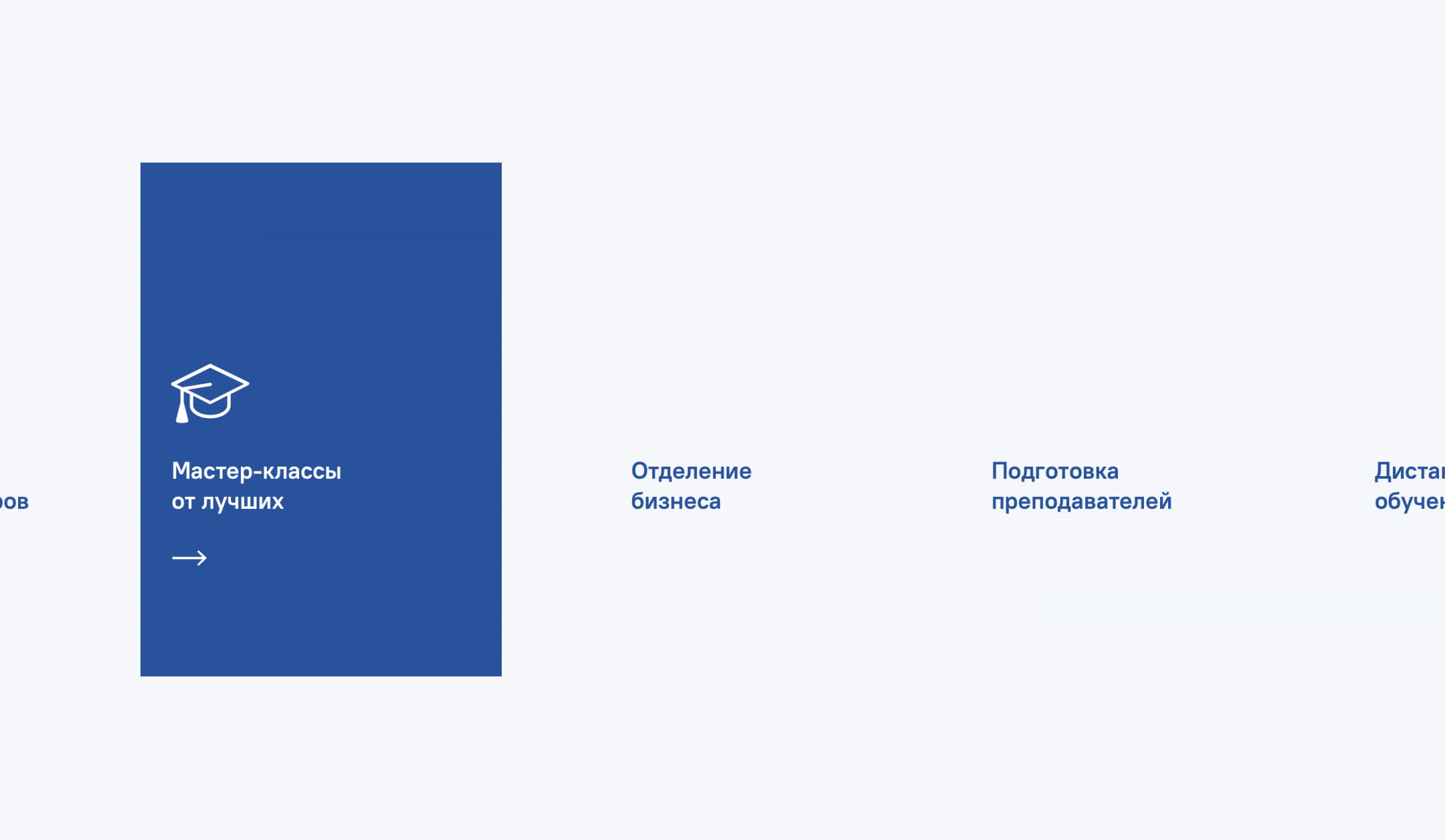
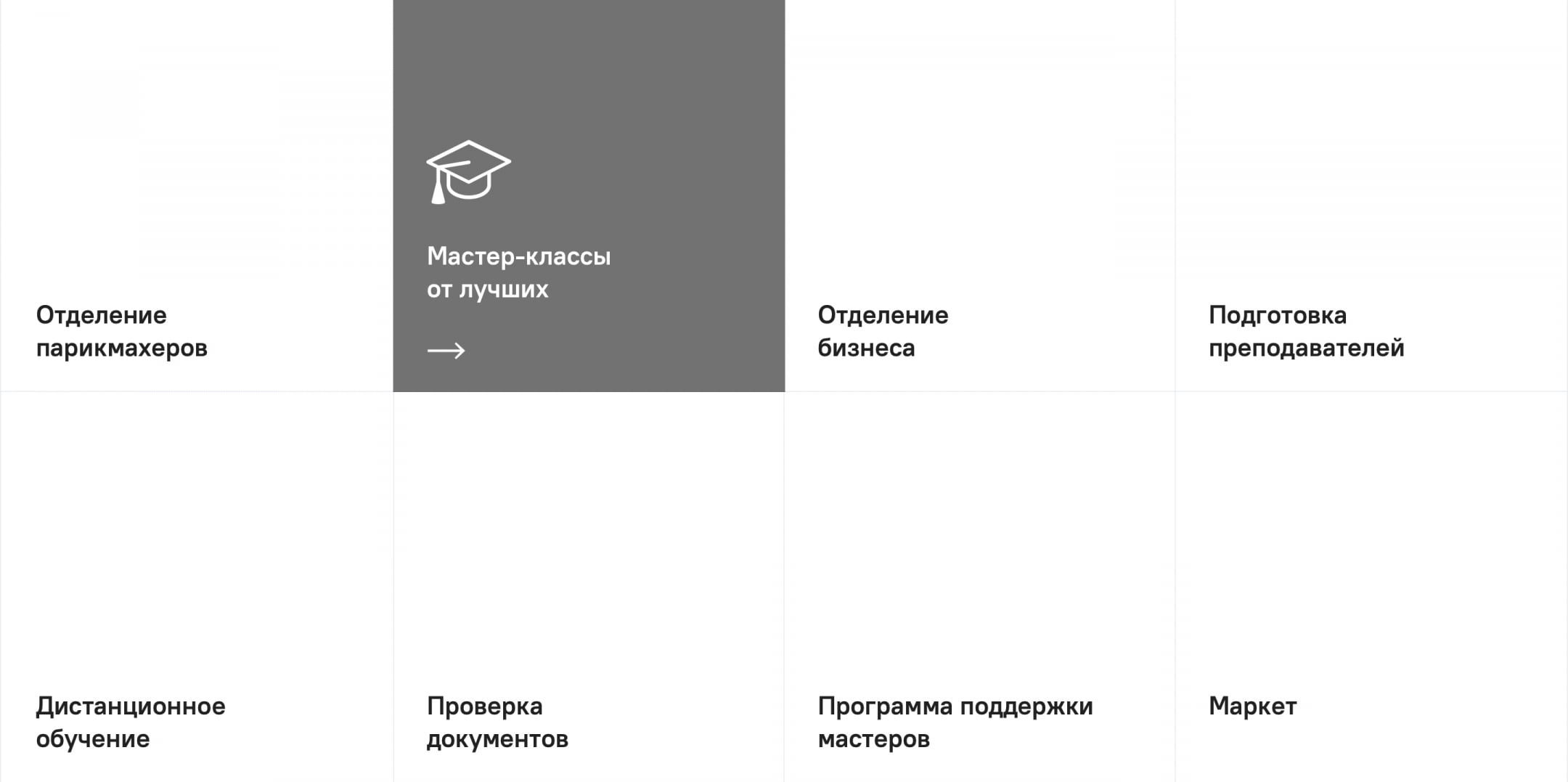
 Собираем направления так же как и расписание в блоки, показываем как это будет выглядеть в работе. Стартовая близиться к завершению. Идет совместное с клиентом тестирование интерактивных прототипов, работа с цветом, мелкие правки и доработки. Решение принимает клиентЗдесь важный момент — мы предлагаем решения, но решение принимает клиент и если возникают какие-то спорные ситуации, то стараемся находить реальные причины и проговаривать. Избегаем мнений. Опираемся на метрики, статистику и твердые факты.
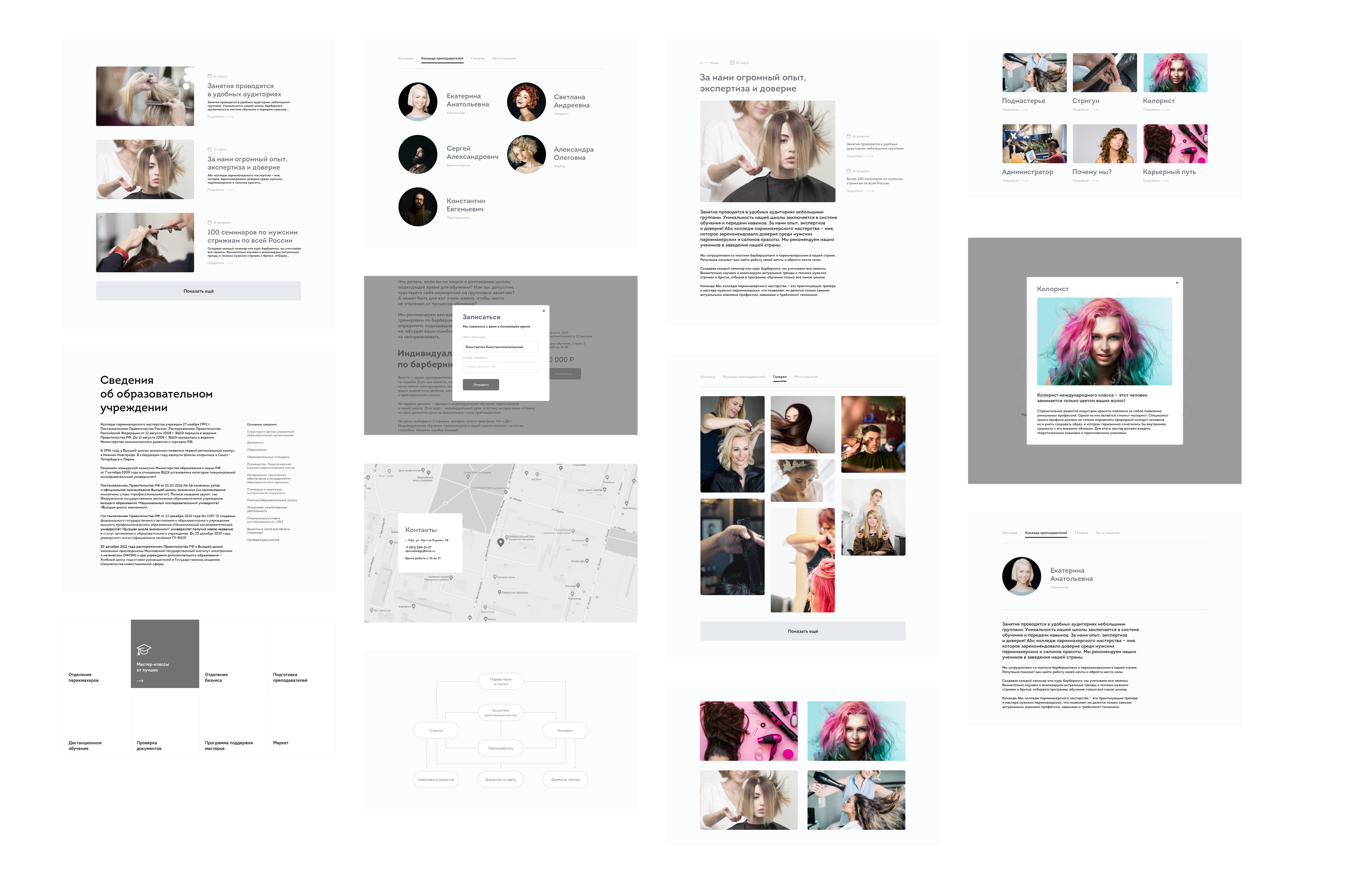
Параллельно идет работа над внутренними страницами.
 РезультатПолучилось 3 смысловых блока: слайдер, направления колледжа и расписание    Компания «Атма» выражает благодарность Наталье Котлер за терпение и всестороннюю помощь в работе над проектом. |